Insert Code Snippets
Learn how to visually display code snippets for your team to access from your Trainual steps.
A "Code Snippet" refers to a concise segment of reusable source code, machine code, or text, enabling programmers to circumvent the need for repetitive coding while engaged in routine programming tasks.

👉 Before you start:
-
This feature option is available on all Trainual plans.
-
Content creators will have access to this feature. For more specifics around which pieces of content your team can see and update, review their permission levels and subject content access levels.
-
If you are unfamiliar with editing a step, please review the "Create & Add Content To A Step" help article.
To insert and display code snippets in your Trainual content:
It can feel challenging to add certain code snippets from certain websites into Trainual due to the inclusion of specific technical language, such as script tags for example, which often causes saving failed error messages in-app. This is why the process outlined below is recommended!
-
Navigate to the step where you want to add a code snippet.
-
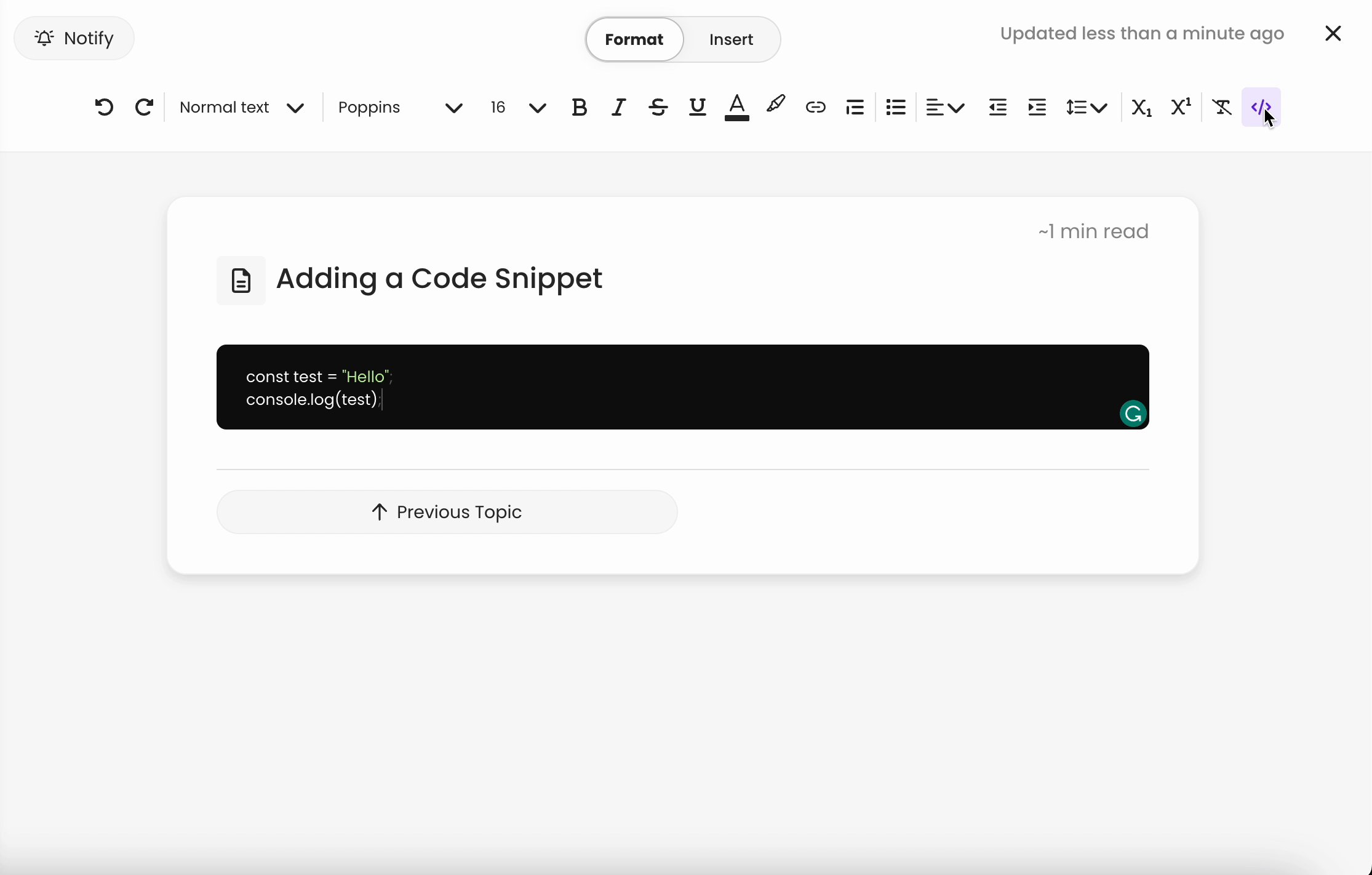
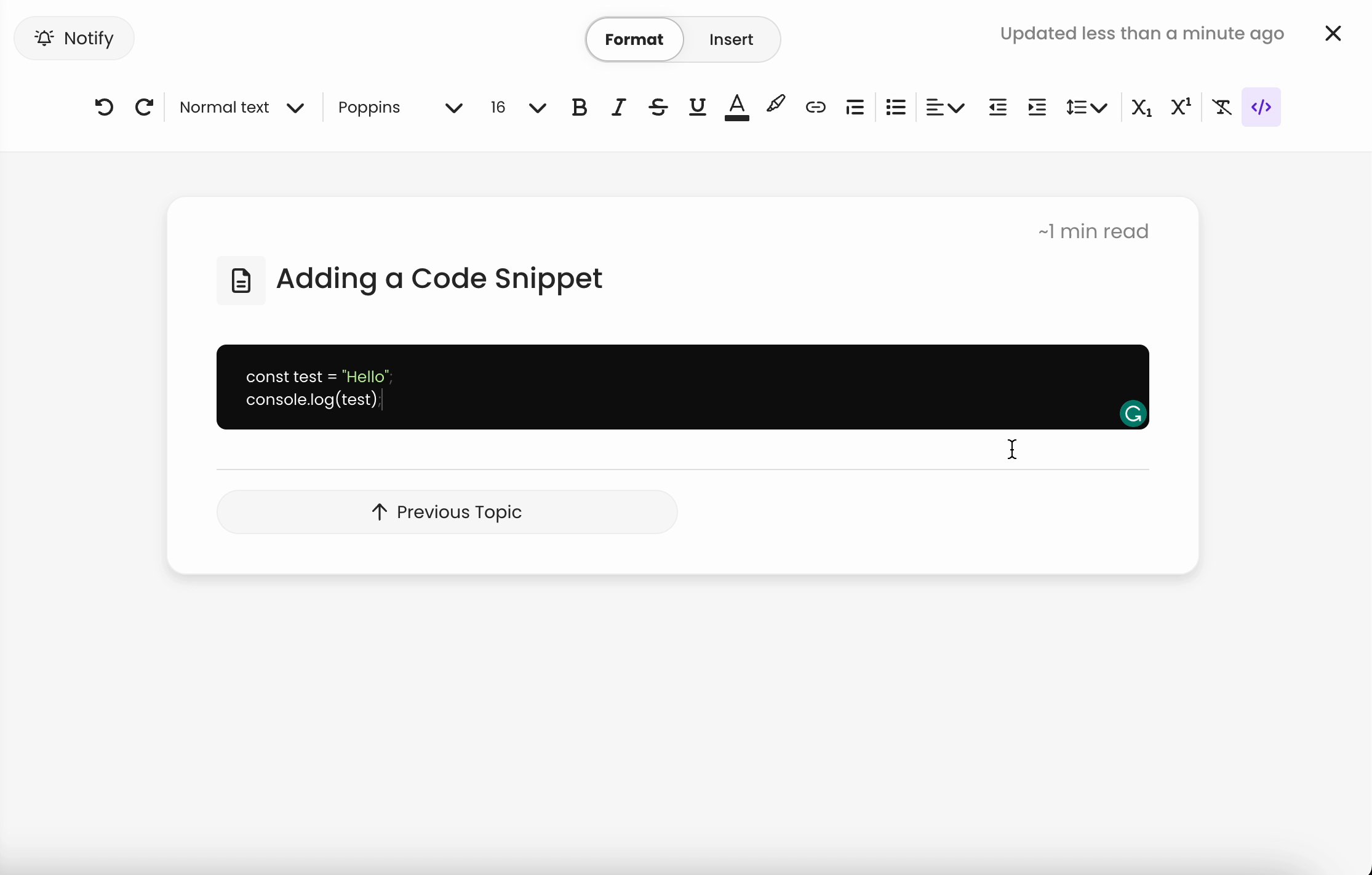
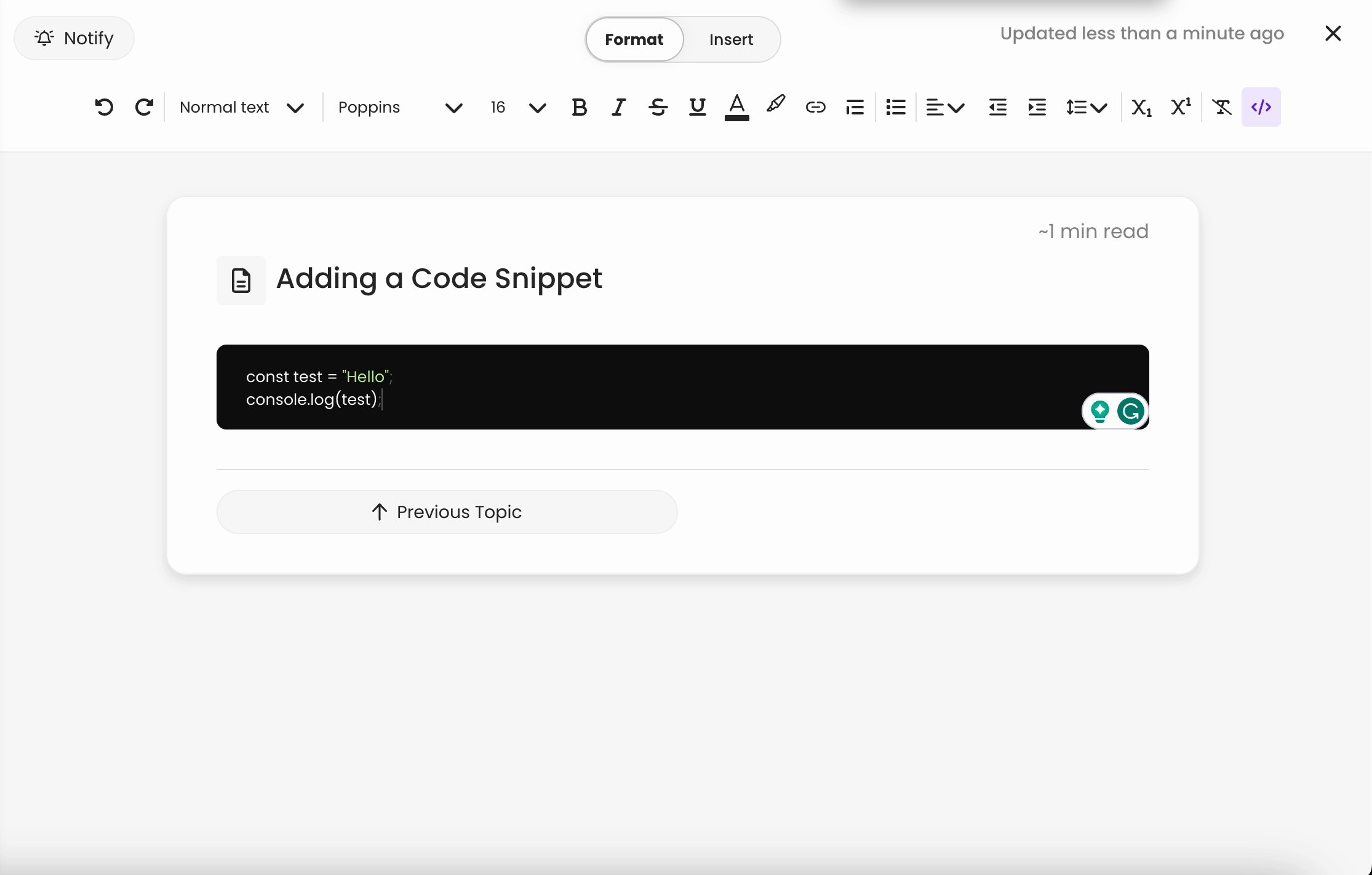
Press the </> button to the far right of the toolbar.
-
Add the code you would like to display.
-
Your step will auto-save! 🎉
Watch this in action below! 👇

Learn more about adding external resources in steps:
-
Insert YouTube videos using Trainual's quick embeds feature.
-
Incorporate multimedia file elements to increase your training engagement.
🌻 SEOs: CodeView, HTML, HyperText, Program, Programming, Syntax, Share, Sharable, Tech, Technology, Industry, Field, Programmer, Program