Iframes
Embed content via iframe embed codes in Trainual.
Did you know that quick embeds and file uploads are not the only way to add content to your Trainual account?
Add media to your Trainual steps with ease using an iframe embed code.

Embed content via code view:
-
Copy the iframe embed code from your desired source.
-
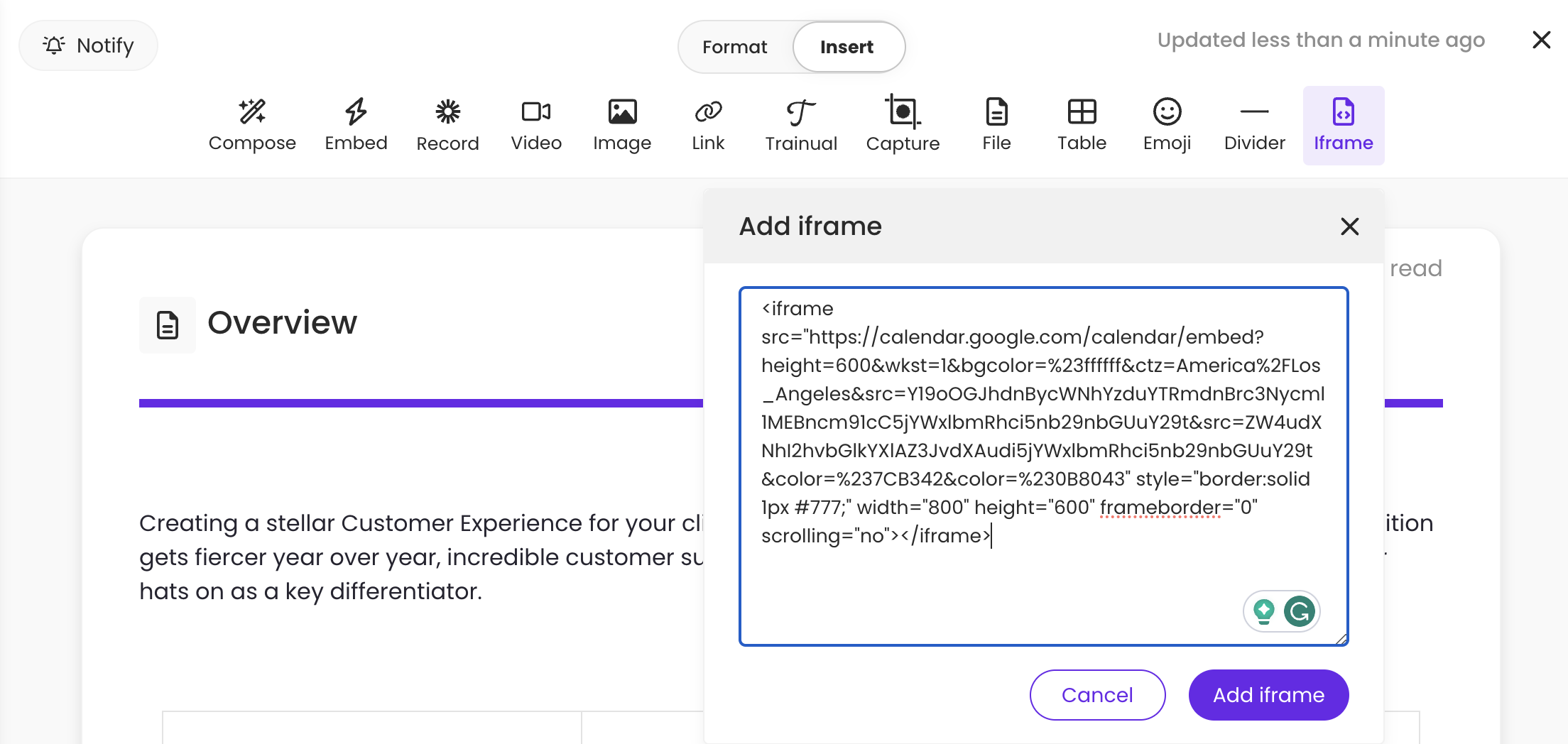
In Trainual, navigate to your desired step and click the "Insert" button on top of the Content editor.
-
Click "Iframe" on the toolbar that populates.
-
Paste the iframe code.

-
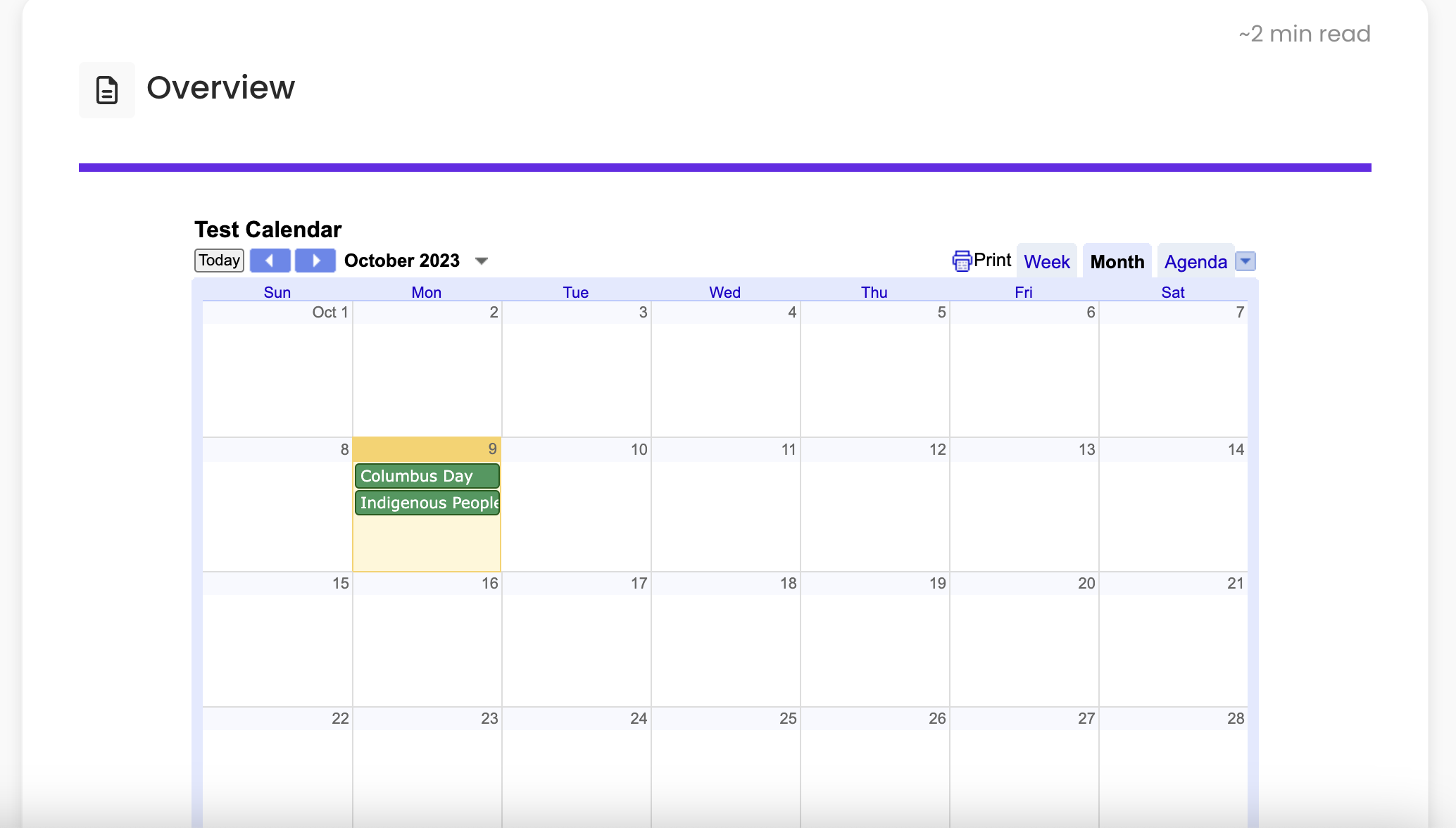
After pasting, click "Add iframe," and your content will populate! 🎉

🚨Alert: Any code with script tags <script> will not work within the platform and will give a saving failed error.
FAQs
What is code?
Code is a string of instructions that computers interpret and follow. In simple and user-friendly versions of code, it'll typically be presented in forms like HTML.
What is an iframe embed code?
An inline frame, aka iframe, is an HTML element containing another HTML document. The iframe element is specified with the <iframe> tag. It may be placed anywhere in an HTML document and, thus, anywhere on a web page. Learn more here.
Learn more about what can be embedded via <iframes>: