Trainual's Content Editor
Learn how to create engaging and informative learning materials using Trainual's editing experience.
Ready to create interactive and visually appealing training for your team? Look no further than the simplicity and speed of Trainual’s content editor — that little box where you input your amazing content materials (like text, GIFs, and videos). 🤩
👉 Before you start:
-
This feature is available under all Trainual plans.
-
Only content creators will have access to this feature. For more specifics around which pieces of content your teammates can see and update, review their current permissions and subject content access levels.
🗂️ Table of contents: Skip around to just the parts you need with these links.
Editing experience tools:
Take a peek at some of the amazing things you can implement within your Trainual step content using the toolbar at the top of your editing experience pages! 🤯
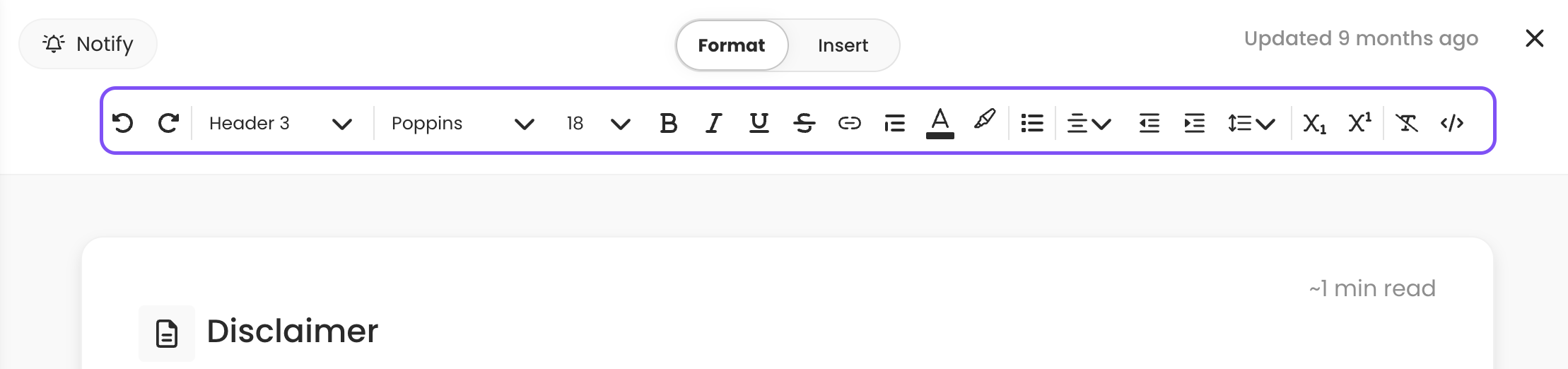
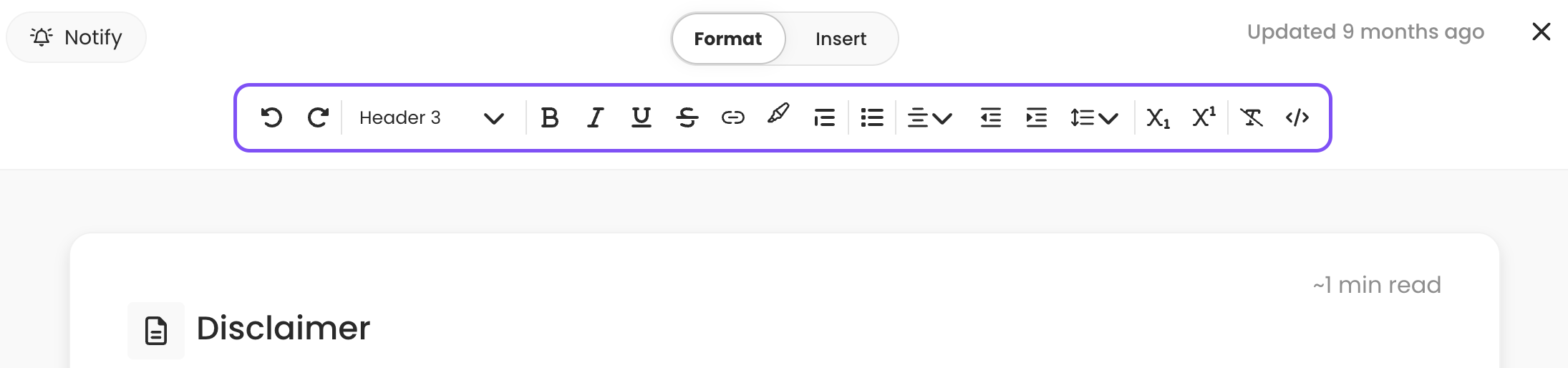
🎨 The "Format" view.
This view will allow you to access all the different text and symbol-related options you can apply within your Trainual step, such as sizing your words, dictating alignment, adding lists, and much more.

📝 Please note: If your brand styles are locked, your option of tools will look different.

⭐️ Related feature articles:
-
Set your company's brand styles.
📥 The "Insert" view.
This view will allow you to implement advanced content creation options like embedding Trainual content links, recording Loom videos, composing content with AI, and lots more.

⭐️ Related feature articles:
- Add images to a step.
-
Document your SOPs and processes quickly through screen captures.
-
Place photos and written content side by side using columns.
-
Use emojis to liven up and categorize your content.
- Add media with Iframe embed codes.
Leveling up your content:
There are tons of ways to get your training looking both swanky and user-friendly. Check out some of the resources down below to find out how. 🤓
|
🎉 Adding GIFs to steps. |
🖼️ Inserting multimedia. |
|
💭 Content creation strategy guide. |
🏗️ Establishing content standards. |
💫 Bonus: Adding topic cover photos!
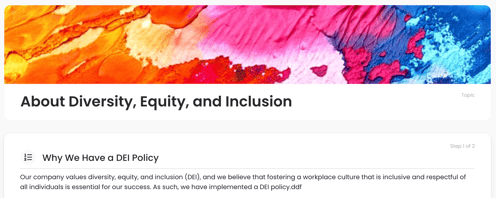
Polish the presentation of your step content by including topic cover photos. These beauties will sit at the top of each step as your team works through their training.
-
Open any step under a topic where you wish to add a cover photo.
-
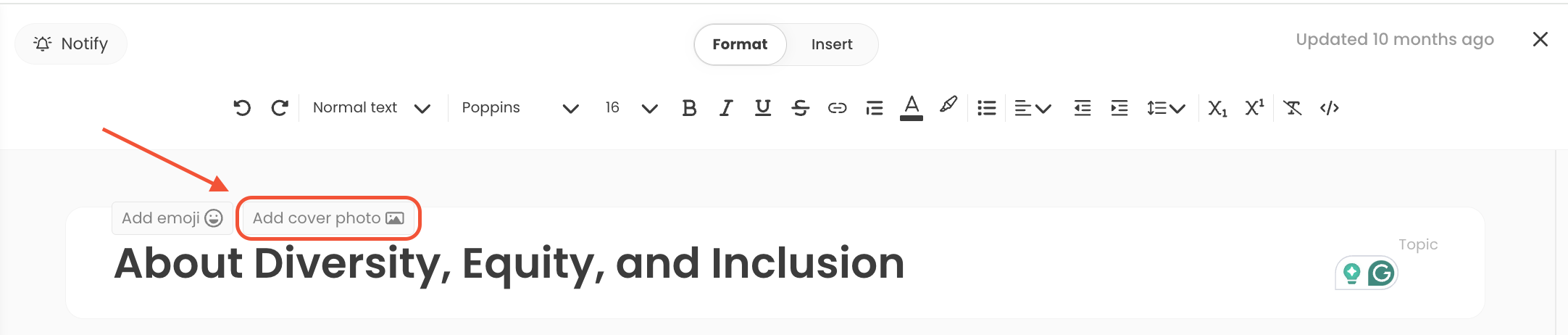
Hover over the topic name in the center of the editor.
-
Click "Add cover photo" — the popup menu will allow you to upload an image or GIF straight from your desktop, or select a provided stock image.

-
Hit "Add image" to apply the chosen graphic and enjoy the upgraded look!
📝 Please note: To replace or remove a cover photo, hover over the existing graphic, click the three dots on the bottom right-hand corner, then select the action you'd like to take from the drop-down menu.
🔥 Tip: For the best results, use images and GIFs that are sized at 1500px by 600px (aspect ratio 5:2).
Learn more about fast & effective training:
-
Create your scalable company playbook using the free Trainual masterclass.
-
Have Google Docs? Get them quickly in Trainual through importing documents.
-
Make sure your content is engaging from the very start by using this guide!